MyKraft Base
WordPress Theme
- Created: 16/03/2013
- latest Update: 08/05/2014
- By: Vitomir Gojak Theme URL:
- http://theme.megakrafts.com/mykraft-base
- Email: mykraftmail@gmail.com
Thank you for choosing MyKraft Themes. The strength of this theme is its clean and responsive design combined with modern JQuery Plugins & Functions. It’s easy to use, easy to customize and fully featured. You can adjust theme content with ease - no programming skills are necessary. Use extended theme options panel to change elements color or background images. This theme uses custom post types so you can archive your work within prepared Portfolio post type. You are just a few clicks away to be amazed with high functionality of MyKraft WordPress themes. If you have Question please to not hesitate to contact us! Please visit our Support Forum at http://theme.megakrafts.com/support/.
1.0 Installation
Installing via FTP:
Unzip the download package and upload the theme directory into your wordpress themes directory /wp-content/themes/
Installing via WordPress Admin panel:
Login to your WordPress admin panel, such as yoursite.com/wp-admin/ and then navigate to Appearance > Themes > Install Themes, and upload theme zip file.
2.0 Option Panel
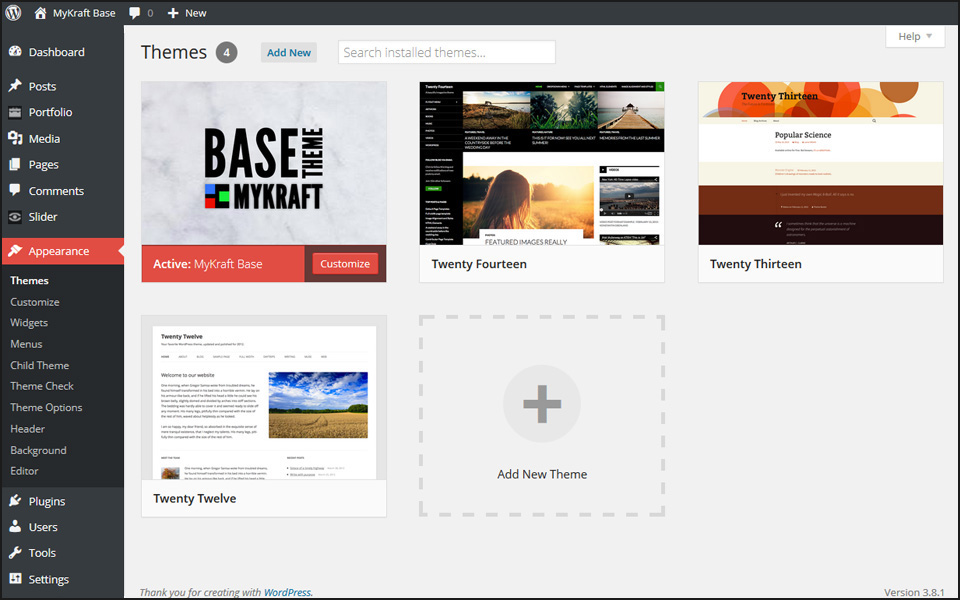
Go to WordPress Dashboard / Appearance and activate MyKraft theme.

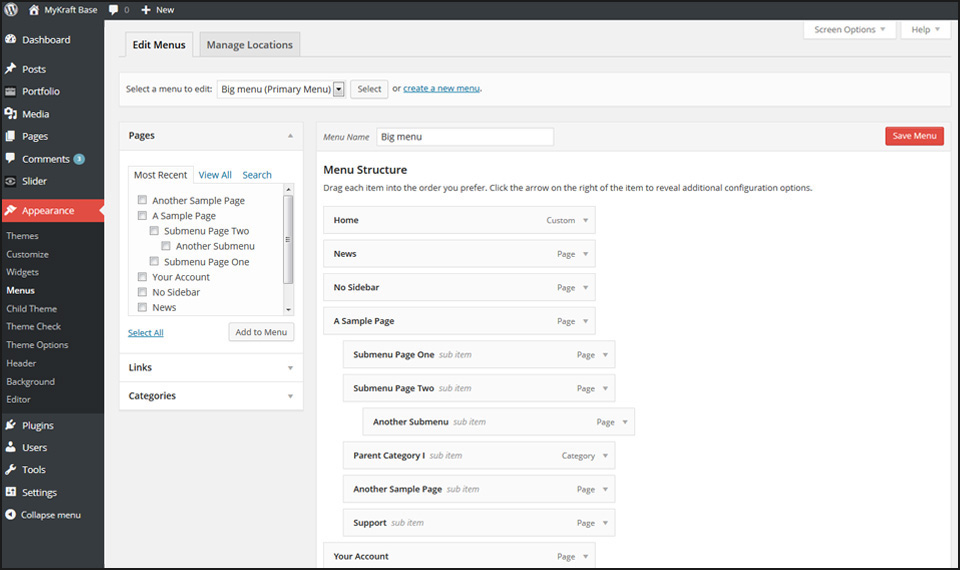
Go to WordPress Dashboard / Appearance / Menus to create a basic menu and select it. The menu will not be displayed until you select it.

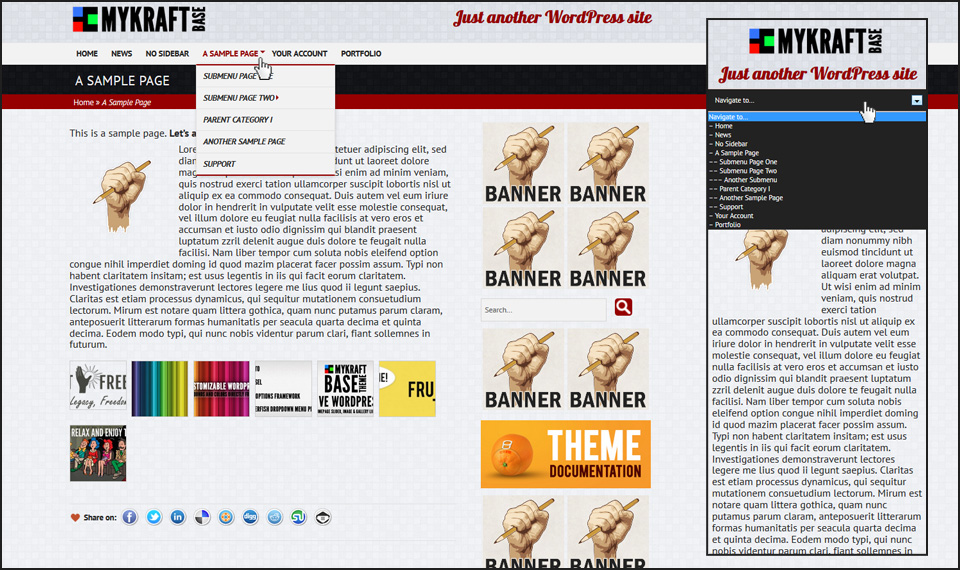
This theme uses menu created with Superfish script plugin. Menu will switch to mobile navigation menus when browser window is less than 524px.
Mobile menus will work on all devices and it is based on jquery.mobilemenu.js.

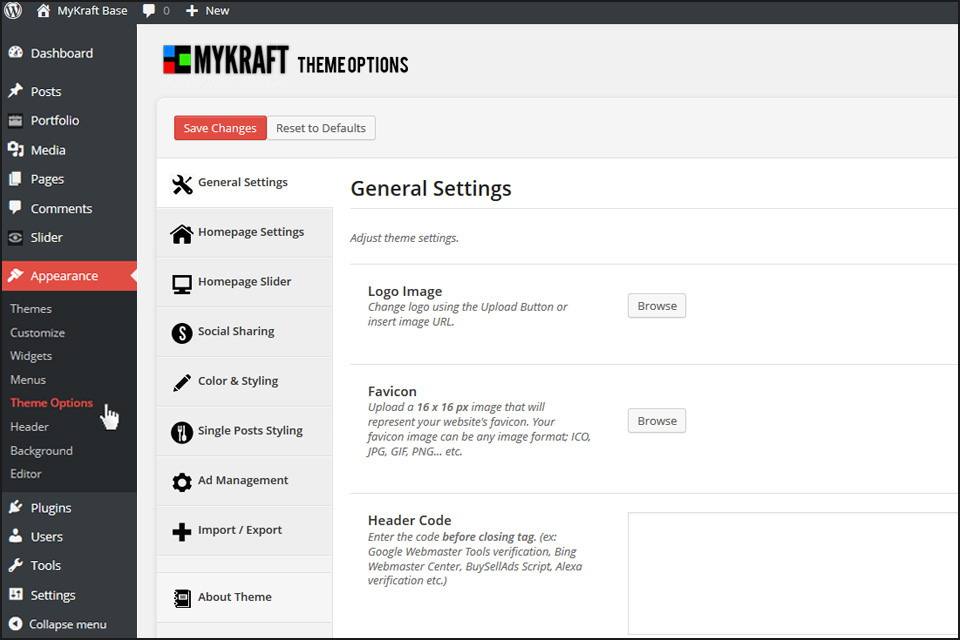
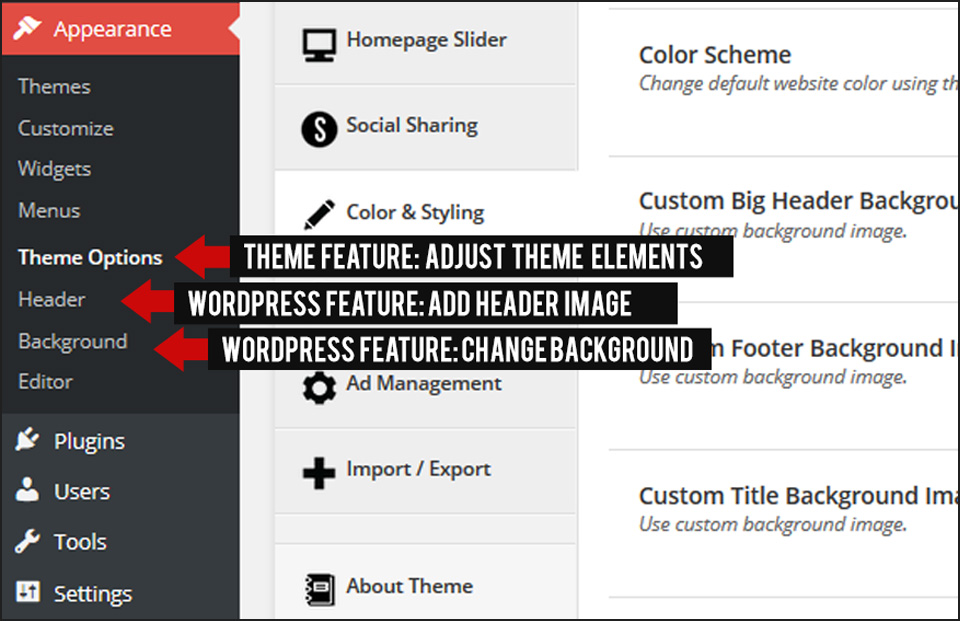
Select Appearance > Theme Options to bring out Options Panel which you can use to adjust theme elements.

Option Panel is easy to navigate and every function is explained in detail.
2.1 General Theme Settings
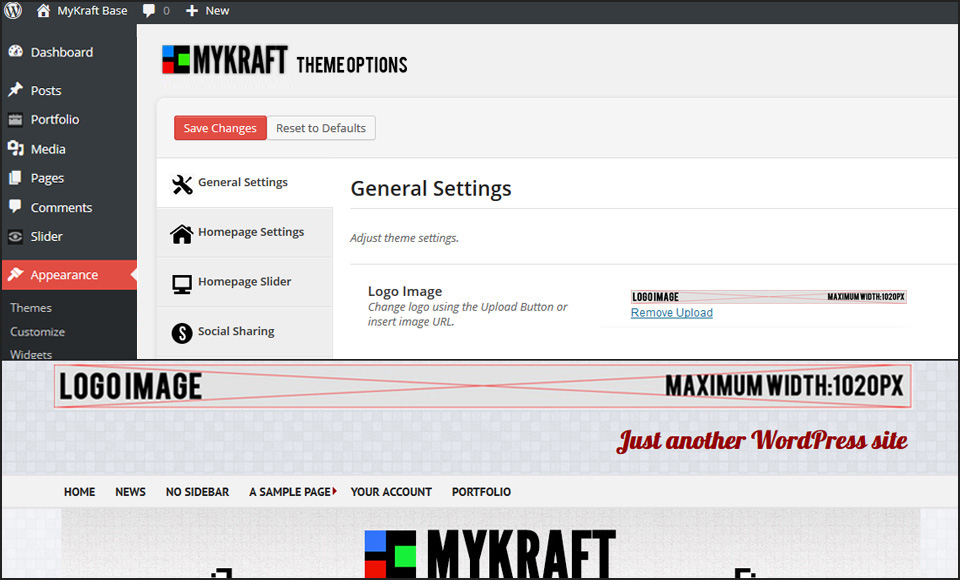
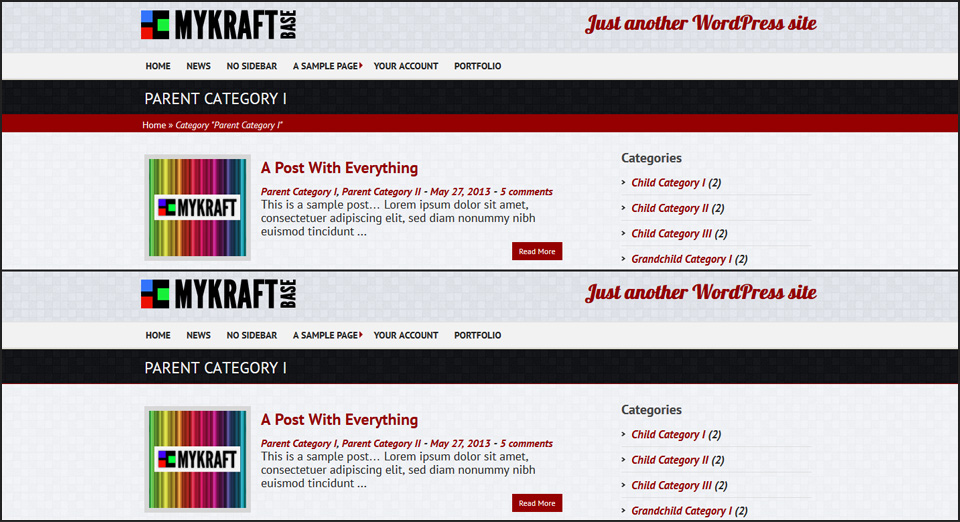
Logo Image: Change logo using the Upload Button or insert image URL. Header height will depend on logo height. Maximum width is 1020px.

Favicon: Upload a 16 x 16 px image that will represent your website's favicon. Your favicon image can be any image format; ICO, JPG, GIF, PNG... etc.
Header Code: Enter the code before closing tag. (ex: Google Webmaster Tools verification, Bing Webmaster Center, BuySellAds Script, Alexa verification etc.)
Footer Code: Enter the codes which you need to place in your footer.(ex: Google Analytics, Clicky, STATCOUNTER, Woopra, Histats, etc.).
Footer text instead of Copyrights: Enter text instead of Copyrights, visible only if "Footer Copyright Area Text" button below is set to "OFF"..
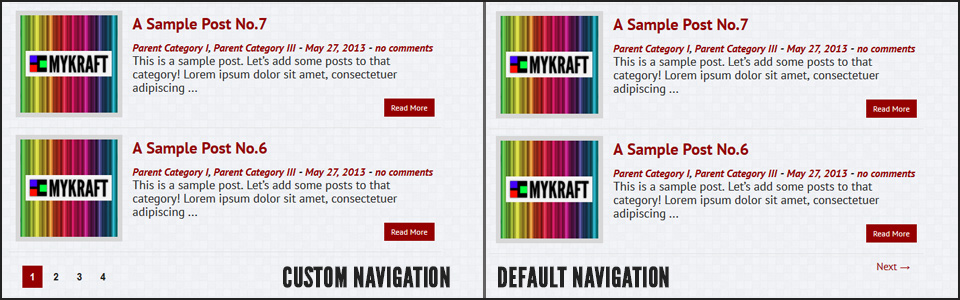
Pagination: Enable post pagination instead of default WordPress newer-older post links.

Breadcrumbs: Enable breadcrumbs - positioned below main menu area.

Lightbox For Post Images: Set lightbox to "OFF" if you want to use other lightbox plugin.

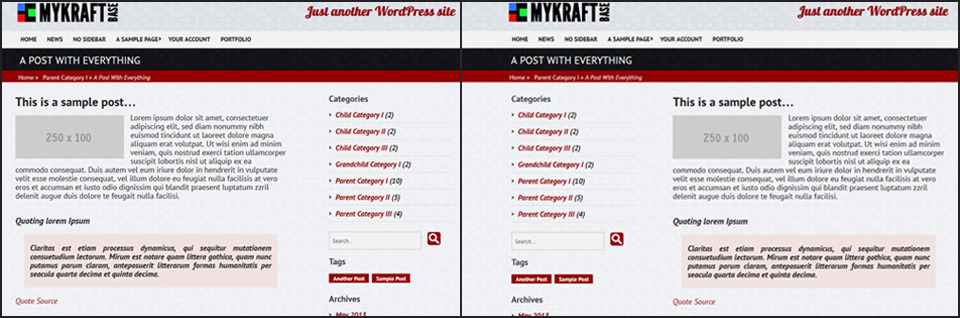
Sidebar Layout: Choose sidebar position.

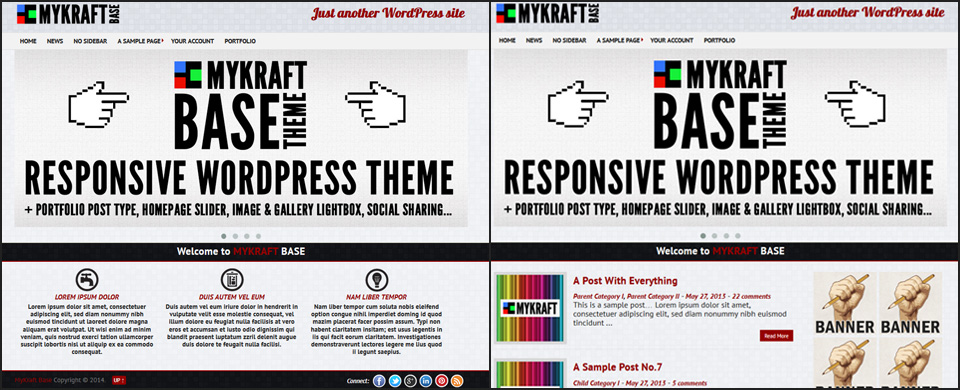
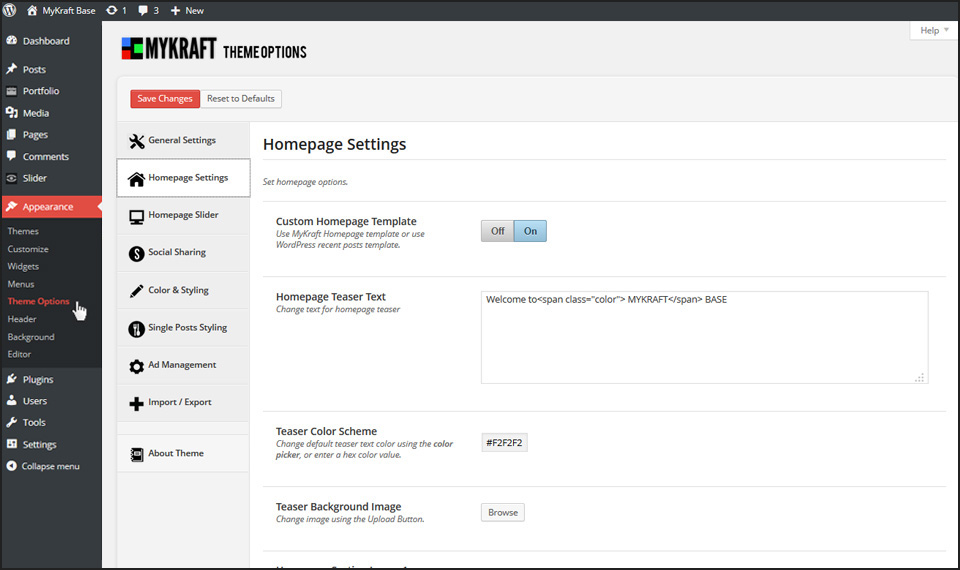
2.2 Homepage Settings
Homepage options will allow you to adjust frontpage elements. Available options are:
Custom Homepage Template: Use MyKraft Homepage template or use WordPress recent posts template. Default is standard WordPress recent post feature.

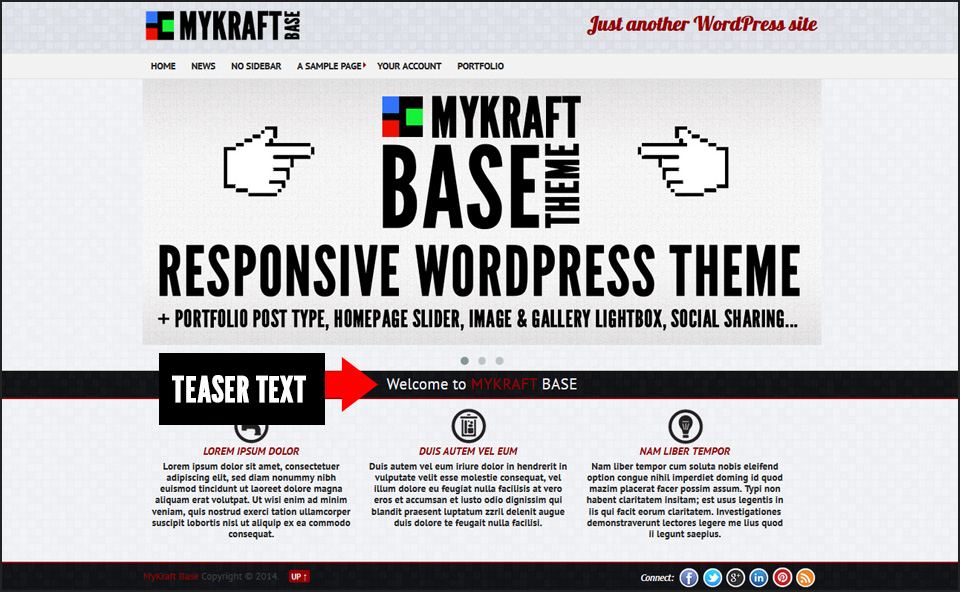
Homepage Teaser Text: Change text for homepage teaser. In you want to disable teaser text simply delete default text and click save button.

Teaser Color Scheme: Change teaser font color using color picker.
Teaser Background Image: Change teaser background using upload button.
Homepage Section Image 1: Change image using the Upload Button or insert image URL.
Homepage Section Title 1: Change text for homepage title 1.
Homepage Section Text 1: Change text for homepage section 1.
Homepage Section Link 1: Enter link here.
Homepage Section Image 2: Change image using the Upload Button or insert image URL.
Homepage Section Title 2: Change text for homepage title 2.
Homepage Section Text 2: Change text for homepage section 2.
Homepage Section Link 2: Enter link here.
Homepage Section Image 3: Change image using the Upload Button or insert image URL.
Homepage Section Title 3: Change text for homepage title 3.
Homepage Section Text 3: Change text for homepage section 3.
Homepage Section Link 3: Enter link here.
For each section you can set custom link that will open on click.
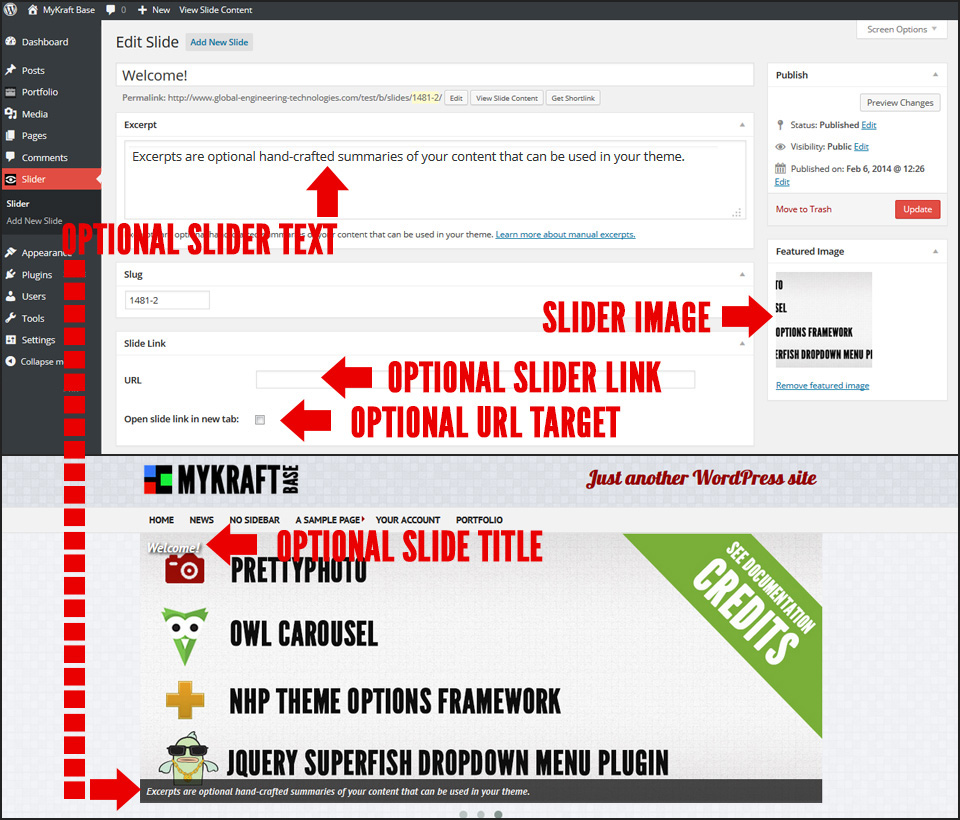
2.3 Homepage Slider
Set homepage slider options.
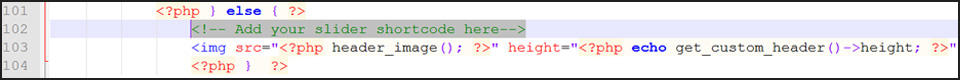
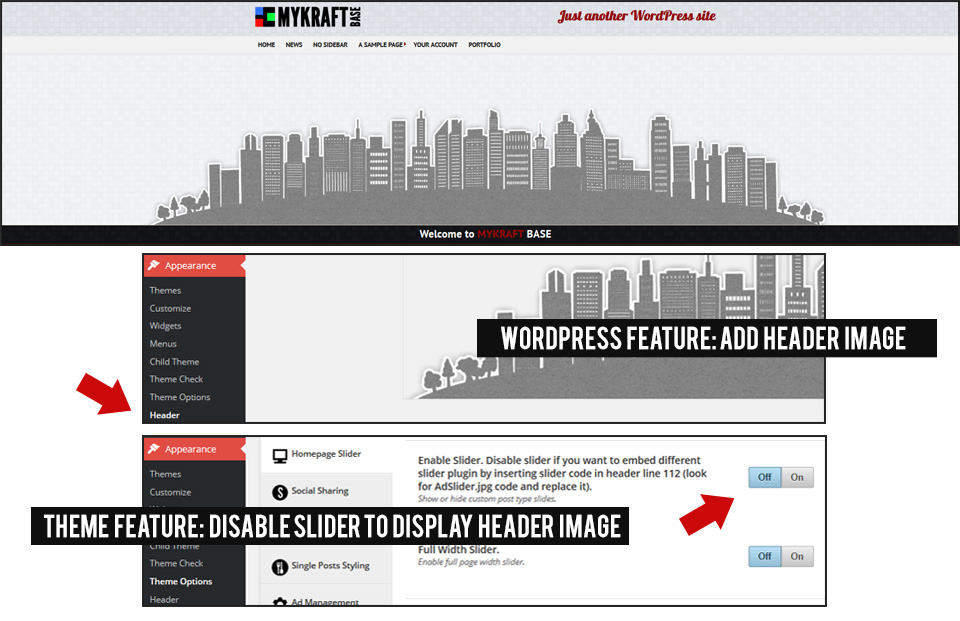
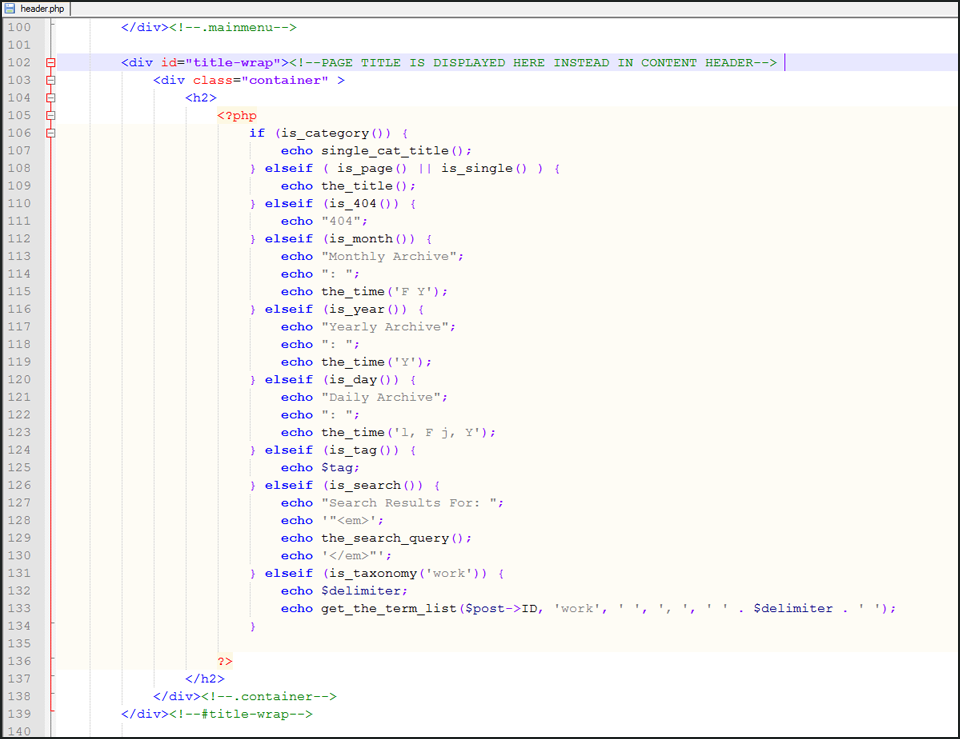
Enable Slider. Disable slider if you want to embed different slider plugin by inserting slider code in header.php line 102 (look for this code and replace it).

Full Width Slider. Enable full page width slider. By default this feature is set to OFF. Slider uses custom post type with thumbnail width of 1600px,
if you set full width slider option, any larger image that you want to upload will be reduced to this size but will be displayed with 100% width.
This will automatically optimize and reduce any large image you want to use for slider.
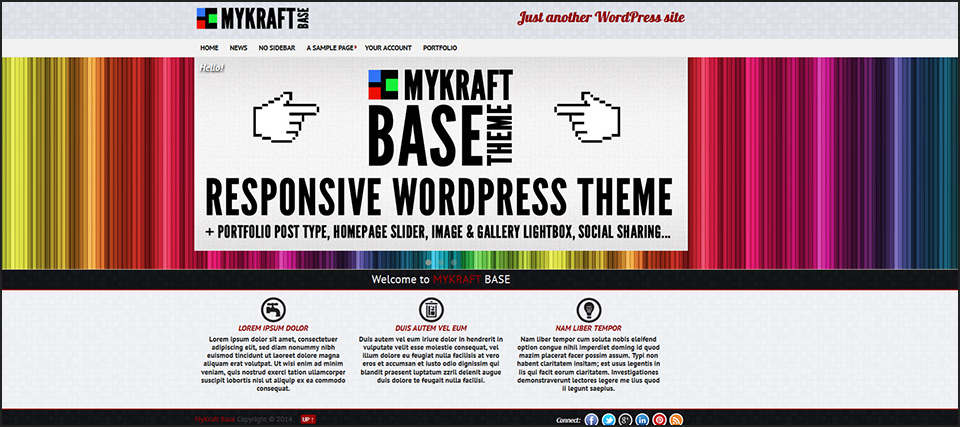
Slider Background Image: Use custom background image for slider background area.

Enable Slider Titles: Show or hide Slide title over Slider image.
Each slide can have optional slider text (excerpt area) and custom links which you can set to be opened in same window or another tab.
Select Dashboard/Slider/Add New Slide and start creating your homepage slider.

Slides will be shown according to creation date. First slide will be the most recent one. For each slide you can change creation date to reorder them.
2.5 Color & Styling
Change default backgrounds, element colors and some font colors. Choose wisely, these options will change the whole website design.
To change background select default WordPress Background menu item. To add header image select default WordPress Header menu item.

If you decide to add Header Image through WordPress menu option the selected image will appear instead of homepage slider, but first you have to disable slider
through Theme Options Panel.

Color Scheme: Change default website color using the color picker, or enter a hex color value. This applies to font title color, border colors and some other elements.
Custom Big Header Background Image: Use custom background image.
Custom Footer Background Image: Use custom background image.
Custom Title Background Image: Use custom background image.
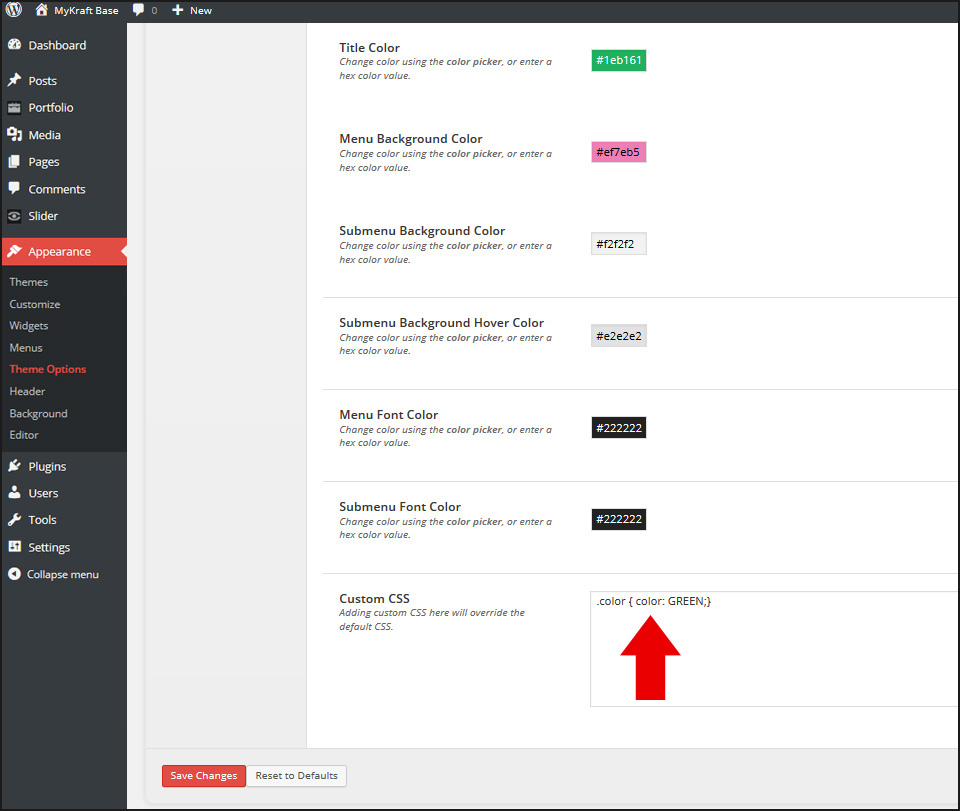
Title Color: Change color using the color picker, or enter a hex color value.
Menu Background Color: Change color using the color picker, or enter a hex color value.
Submenu Background Color: Change color using the color picker, or enter a hex color value.
Submenu Background Hover Color: Change color using the color picker, or enter a hex color value.
Menu Font Color: Change color using the color picker, or enter a hex color value.
Submenu Font Color: Change color using the color picker, or enter a hex color value.
Custom CSS: Adding custom CSS here will override the default CSS.

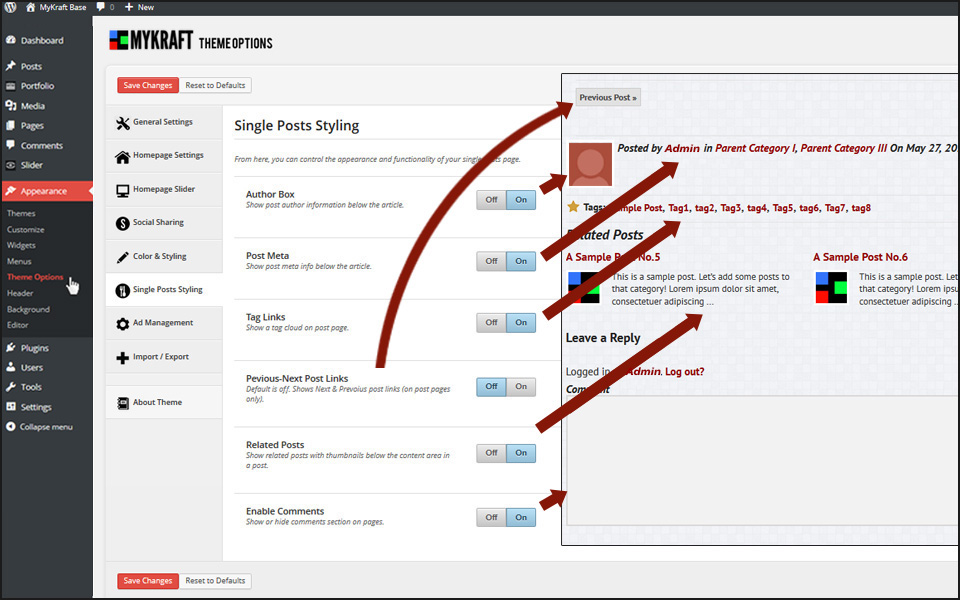
2.6 Single Posts Styling
From here, you can control the appearance and functionality of your single post page.
Author Box: Show post author information below the article.
Post Meta: Show post meta info below the article.
Post Category Meta: Show post meta info on archive page.
Tag Links: Show a tag cloud on post page.
Previous-Next Post Links: Default is off. Shows Next & Prevoius post links (on post pages only). This navigations works between same category posts.
Related Posts: Show related posts with thumbnails below the content area in a post.
Enable Comments: Show or hide comments section on post pages. This function overrides WordPress enable/disable comments.

2.7 Ad Management
Paste your Ad Code. Available on post pages below post content. Options:
Disable Ad: Show or hide ad section. Default is off.
Posts Ad: Enter ad code.

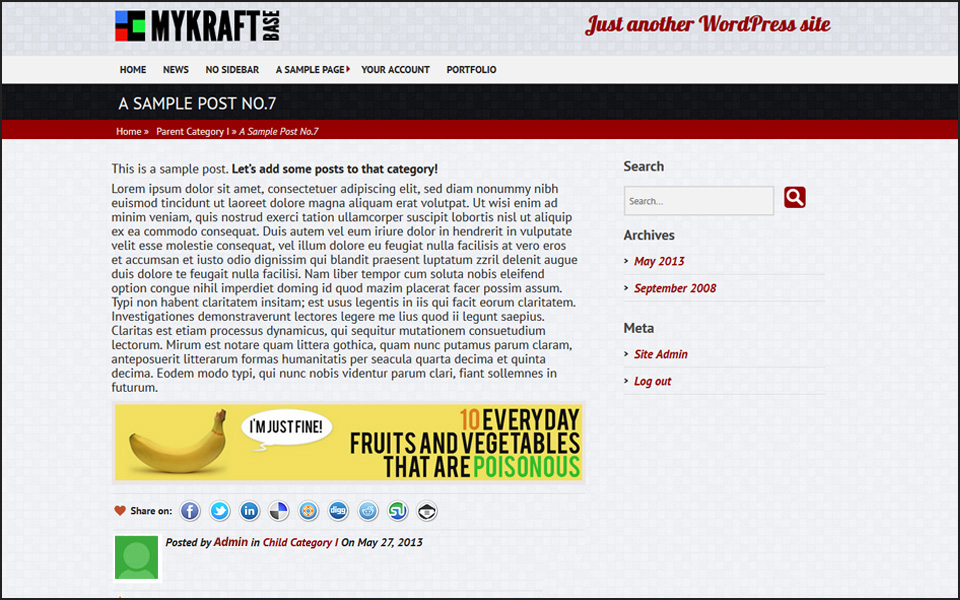
2.8 Import / Export Options
Use Import/ Export options to copy/download your theme current option settings. Keep this safe as you can use it as a backup should anything go wrong.
You can use it to restore your settings on any site that uses MyKraft Base Theme.

2.9 Included Files and Scripts
This theme is translation ready! Poedit translation base is included in "theme path"/lang, and contains default.mo and default.po files.
Theme uses only one css file style.css located in theme root folder. All styles are optimized for "CSS2.1" and there is a "CSS3" section.
MyKraft Theme passes W3C CSS3 test at http://jigsaw.w3.org/css-validator/validator

Owl Carousel plugin calls owl.carousel.js located in "theme path"/owl-carousel folder wich contains all other plugin files.
Scroll to top scipt is loaded from "theme path"/js/scrolltotop.js. It controls both left "go to top link" and foooter "up" link
Post edit panel has a TinyMCE color shortcode button included through script "theme path"/js/shortcode-color.js. Explained under section 3.0 Shortcodes.
Folder "theme path"/includes also contains:
- sidebar banner widgets: single-banner.php, 6small-banners.php, 4small-banners.php and 2small-banners.php
- fb-like-box.php Facebook Like Box Plugin available at https://developers.facebook.com/docs/plugins/like-box-for-pages/
Folder "theme path"/documentation contains detailed theme documentation.
Folder options contains NHP Framework files.
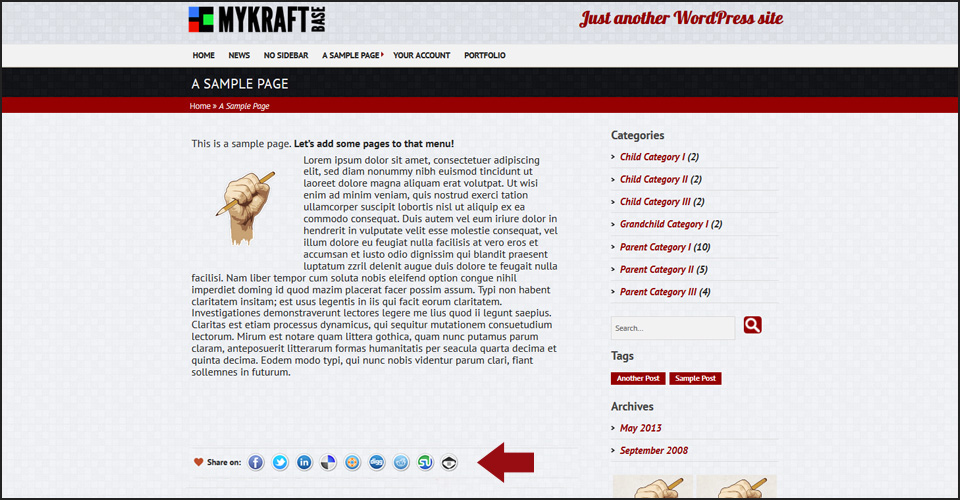
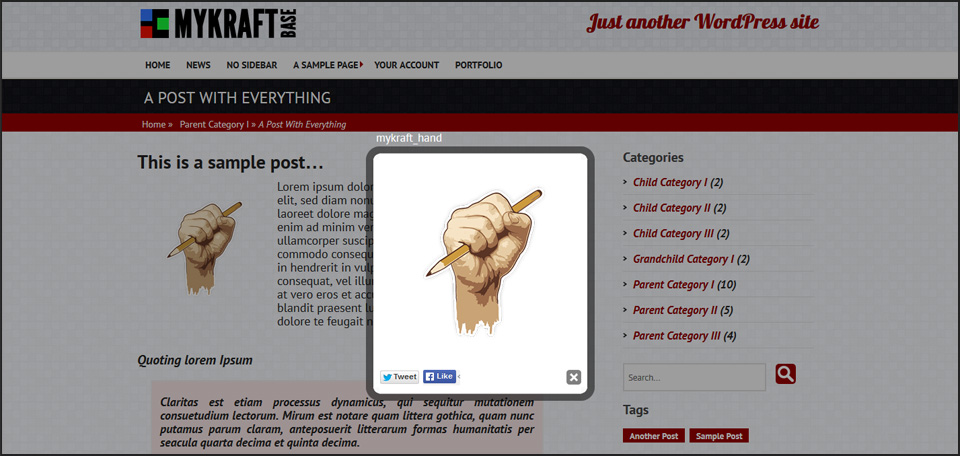
For better user experience and social image sharing you can find pretty Photo plugin included in "theme path"/pp folder and it requires scipt "theme path"/pp/js/jquery.prettyPhoto.js.
When you insert a post image and include a link, when clicked on image it will open prettyPhoto overlay showing the whole image instead of opening only image in the same window and forcing you to click back on your browser to return to website.
Default WordPress gallery is also enhanced with this plugin.
Theme root folder also contains:
404.php Error Page
archive.php Archive Page
author.php Author Details Page
comments.php Comments Template
footer.php Footer
functions.php Theme Functions
header.php Header
index.php Homepage
nhp-functions.php Extended NHP theme functions
nhp-options.php Extended NHP theme functions
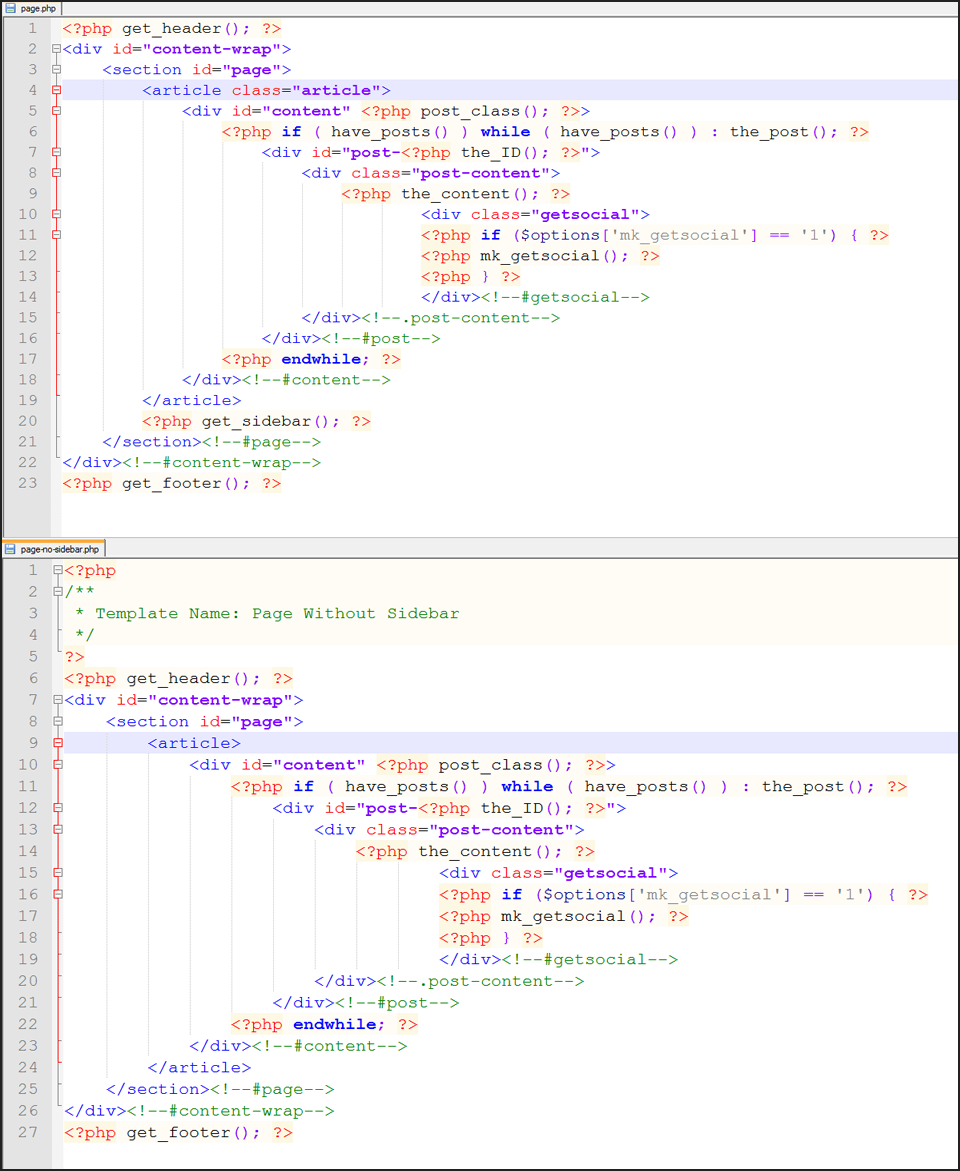
page.php Page Template
page-no-sidebar.php Page Without Sidebar Template
search.php Search Page
searchform.php Search form
sidebar.php Sidebar
single.php Post Template
single-portfolio.php Portfolio Post Template
single-slides.php Slider Post Type Template
taxonomy-work.php Taxonomy for Portfolio
license.txt General License
readme.txt Theme Readme File
screenshot.png Theme Image
style.css CSS file
MyKraft Base Theme comes with sample pages and content, please find WebsiteTemplate.xml file included in theme folder samples.
You can use this content to setup your website with sample pages, posts, slider and portfolio posts using WordPress Importer plugin.
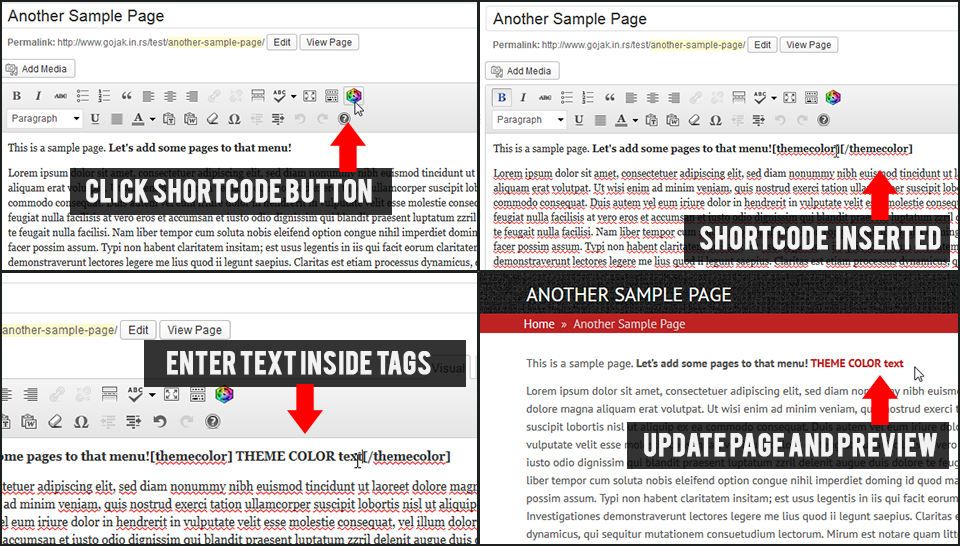
3.0 Shortcodes
This theme have only one custom shortcode included: [themecolor]
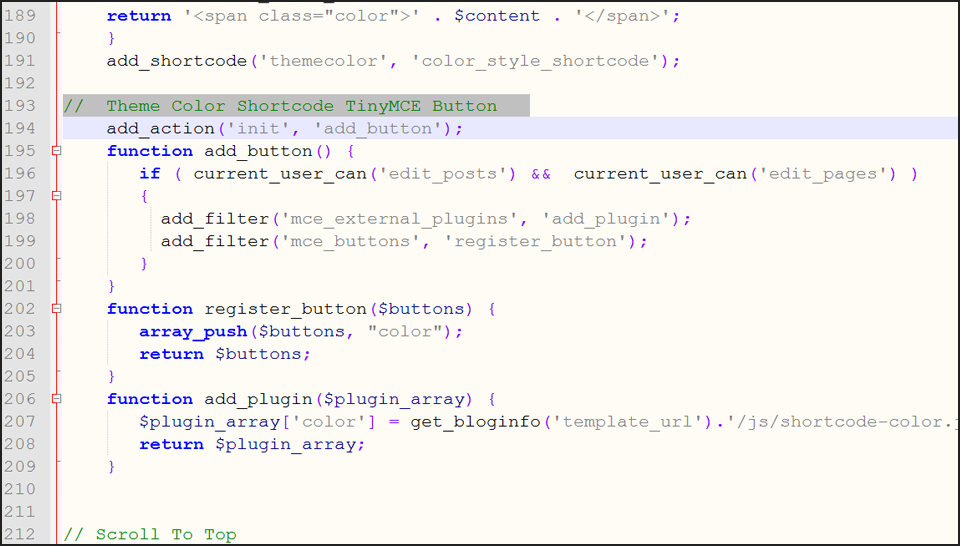
You can use it like this: [themecolor]this text will be in theme color[/themecolor] or you can use TinyMCE button to bring tags when you write post or page text.

TinyMCE Button is included through functions.php file and it calls simple JavaScript file located in "template path"/js/shortcode-color.js

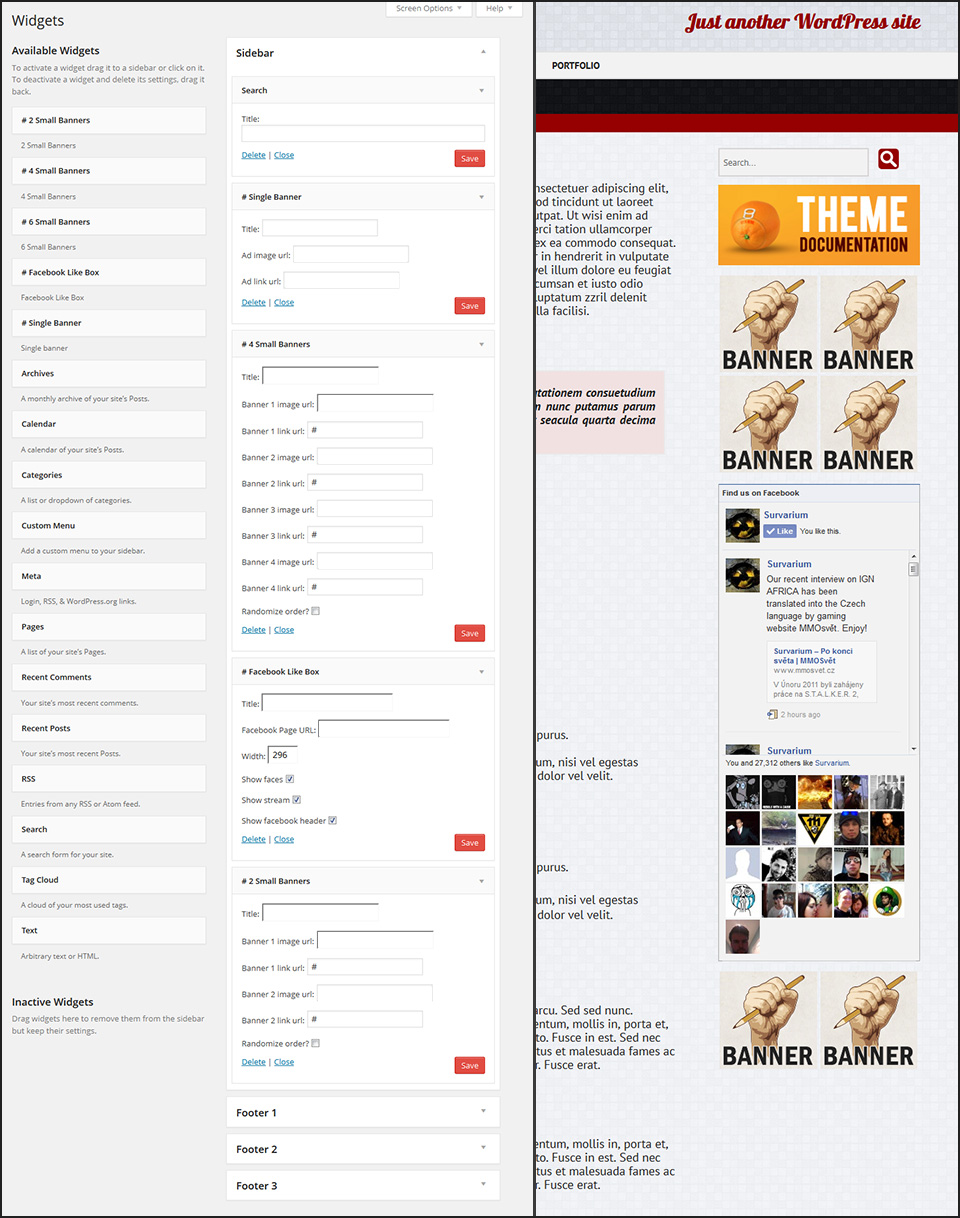
4.0 Widgets
Beside standard WordPress widgets you can find additional custom widgets:
- single-banner.php - displays theme documentation link by default, you can change link and image through widget panel
- 6small-banners.php
- 4small-banners.php
- 2small-banners.php
- fb-like-box.php - Facebook Like Box Plugin
Widgets will appear on your site sidebar or footer, depending on how you position them. To add the custom widget in your theme,
navigate to "Appearance > Widgets", and drag the desired widget to the sidebar widget area, under the "Sidebar" or “Footer” widget box.
Each widget has option panel that needs to be filled out in order to be fully functional.
Widgets are easy to use and are self explanatory: add images in image fields, add links in link fields, add profiles in profile fields...

5.0 Default Template
You can change default homepage text, images and links using Appearance > Theme Options > Homepage Settings panel options.

You can edit all elements directly from Theme Options panel.

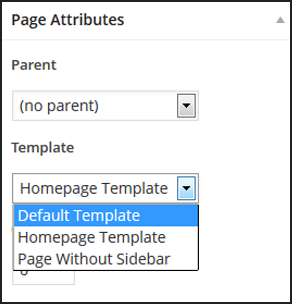
MyKraft Base comes with a default page template that is very easy to change using standard WordPress feature.
Using admin Page Attributes panel you can change default theme to a page without sidebar. Click UPDATE button to commit changes. You can repeat this procedure for each page that you want to appear without sidebar.

The difference between these two templates is minimal. Page without sidebar doesn't have class "article"
for article section and there is no "get_sidebar" call after article section.
Without article class and sidebar, page/post content will stretch 100% to page width, which is max 1020px.

You will notice that and page title is called through header.php file in header "title-wrap" block, instead on page itself.

Archive page (archive.php) displays all categories and tags.

There is also a search page (search.php)...

...and error page (404.php).

Posts are displayed using standard single.php file and can be highly customized using extended Options panel, as already explained.
There are also included an author page, a single slides page and a single portfolio page.

Default WordPress logo image on Login page is changed with custom image wordpress-logo.png located it theme images folder. You can replace this image manually with your own if needed.
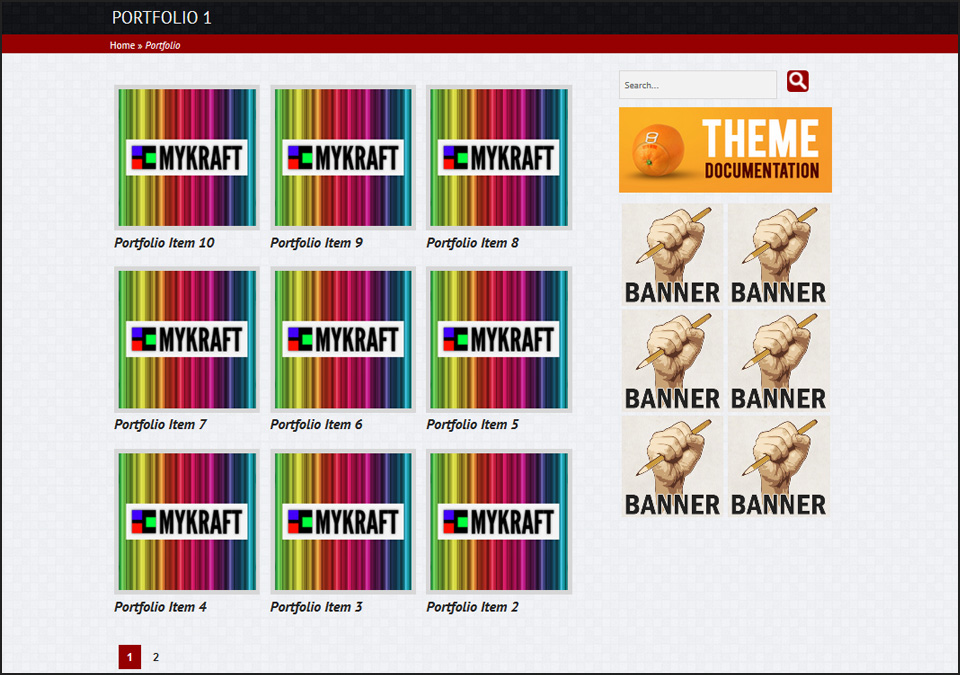
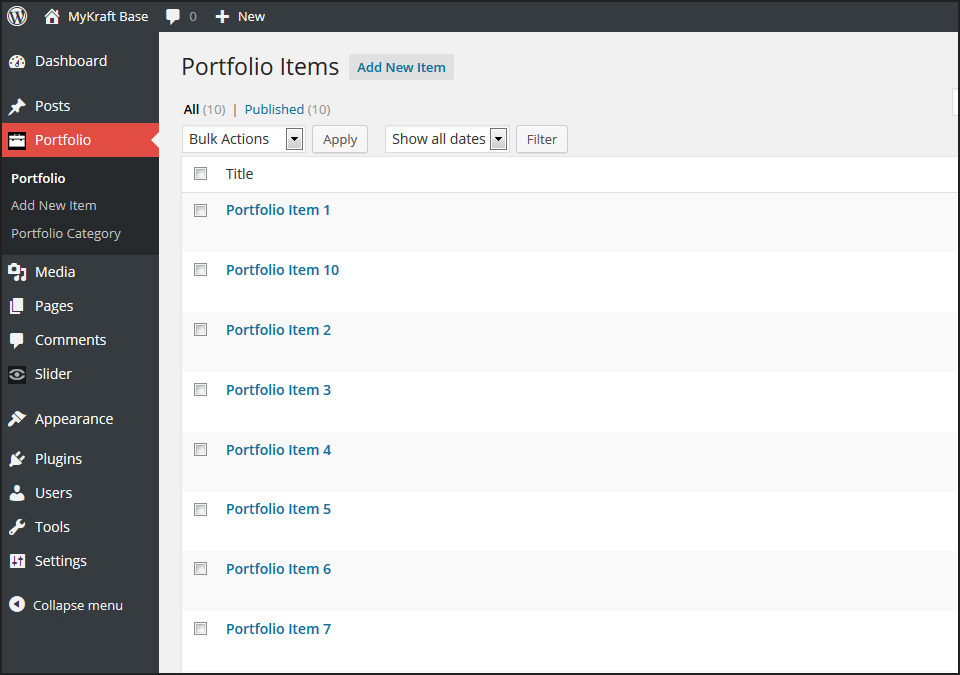
6.0 Portfolio
Portfolio is a custom post type area that has its own categories and functions same as posts. It has its own archive page with responsive grid thumbnails (taxonomy-work.php).
All portfolios are displayed under taxonomy "Work".

Portfolio Post Type and has its own categories that keeps Portfolio posts separated from regular posts. They are displayed using single-portfolio.php file.

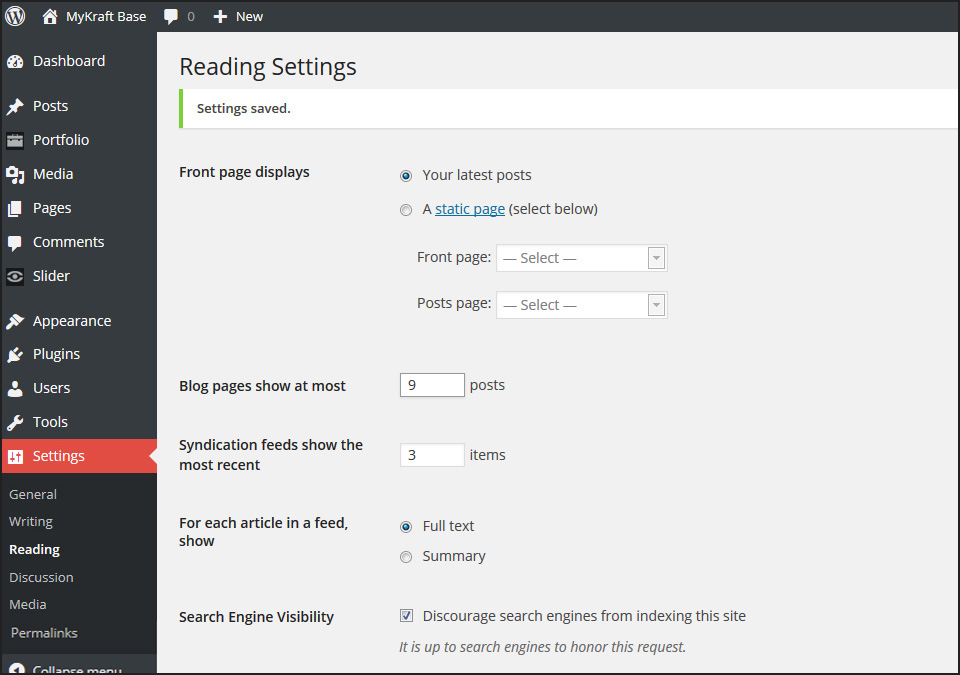
Number of posts can be adjusted through standard WordPress feature under Dashboard / Settings / Reading area.
This option controls number of Portfolio items in Portfolio grid and number of post on Archive pages.

7.0 Known Issues
MyKraft Theme works great on all devices. If slider has excerpts they will be set to hidden by CSS on small devices so that the slider image is fully visible.
There are no known issues, but it is important to understand that some plugins can conflict with theme functions and if there are issues try to resolve them by deactivating plugins
that cause problems and try to find a workaround.

8.0 Changelog
Current theme version v1.0.
9.0 Credits
Plugins
- Owl Carousel by Bartosz Wojciechowski, www.owlgraphic.com/owlcarousel
- NHP Theme Options Framework by Lee Mason, leemason.github.io/NHP-Theme-Options-Framework
- prettyPhoto by Stephane Caron, no-margin-for-errors.com
- jQuery Superfish Dropdown Menu Plugin by Joel Birch, github.com/joeldbirch/superfish
- jQuery Mobilemenu Plugin by mambows, github.com/joeldbirch/superfish
- Facebook Likebox Plugin by Facebook, developers.facebook.com/docs/plugins/like-box-for-pages
Fonts
- http://www.google.com/webfonts
- PTSans Font by ParaType
- Lobster Font by Pablo Impallari (used in tagline only)
10.0 Support
If you need help, please do not hesitate to contact us!
To grant best support we set up a support forum at http://theme.megakrafts.com/support.
Channeling all requests at one place keeps and makes it simple, easier and even more effective for every customer to get quick help.
All issues, requests and questions can be discussed and answered at one place.
All the best,